- Tủ lạnh giảm sốc đến 50% Khuyến mãi mới
- SALE KHỔNG LỒ - GIẢM SỐC 21 - 50%
- Tháng Panasonic - quà ngập nhà
- Đổi tủ lạnh - Máy lạnh cũ lấy PANASONIC thu hồi 2 triệu
- Đổi máy giặt cũ lấy PANASOIC thu hồi 2 triệu
- Tháng 9 may mắn cũng Panasonic
- Nội thất sale khổng lồ
![Khuyến mãi mới]()
- Gia dụng giảm sốc đến 50%
- Di động giảm sốc đến 50%
- Trả góp 0% & Khuyến mãi
- Kinh nghiệm mua sắm
- Kiến thức đời sống
- Tư vấn Điện tử
- Tư vấn Điện lạnh
- Tư vấn Di động - Tablet
- Tư vấn Gia dụng
- Tư vấn máy nước nóng
- Tư vấn nồi cơm điện
- Tư vấn lò vi sóng - lò nướng
- Tư vấn bếp ga - bếp Âm
- Tư vấn bếp từ - hồng ngoại
- Tư vấn máy hút khói
- Tư vấn nồi áp suất - hấp
- Tư vấn nồi lẩu điện
- Tư vấn Ấm - ca - bình Đun
- Tư vấn máy xay sinh tố
- Tư vấn bình thủy Điện
- Tư vấn máy ép trái cây
- Tư vấn máy làm sữa đậu nành
- Tư vấn máy pha cà phê
- Tư vấn máy hút bụi
- Tư vấn bàn Ủi
- Tư vấn quạt
- Tư vấn máy sấy tóc
- Tư vấn Đồ dùng nhà bếp
- Tư vấn Đồ dùng gia đình
- Tư vấn thiết bị chiếu sáng
- Tư vấn nồi - chảo
- Tư vấn máy lọc nước
- Tư vấn mua máy đánh trứng
- Tư vấn mua máy rửa chén - sấy chén
- Tư vấn mua máy cạo râu - tông đơ
- Tư vấn mua máy xịt rửa
- Tư vấn mua máy xay thịt
- Tư vấn mua máy đo huyết áp - nhiệt kế
- Tư vấn cân sức khỏe
- Tư vấn ổn áp
- Tư vấn Ghế massage
- Tư vân nồi chiên không dầu
- Tư vấn Phao
- Tư vấn máy hút ẩm
- Tư vấn Cây nước nóng lạnh
- Tư vấn Máy vắt cam
- Tư vấn máy làm tỏi đen
- Tư vấn máy sấy trái cây
- Tư vấn khóa điện tử
- Tư vấn thiết bị sưởi ấm
- Tư vấn viễn thông - vi tính
- Tư vấn nội thất
- Tư vấn sức khỏe & sắc Đẹp
- Mẹo vặt
- App & Game
- AI - Trí tuệ nhân tạo
- Món ngon
Tỉ lệ vàng là gì? Ứng dụng của tỉ lệ vàng trong thiết kế đồ họa
Tác giả: Khánh LyNgày cập nhật: 02/10/2024 11:22:02Tác giả: Khánh Ly12846Bạn có biết vì sao có những tác phẩm nghệ thuật, các công trình thoạt nhìn trông khá đơn giản nhưng lại khiến cả thế giới phải trầm trồ ngưỡng mộ? Đó chính là nhờ sự áp dụng khéo léo của tỷ lệ vàng, một bí quyết tạo nên bố cục hài hòa và thu hút sự chú ý của người xem. Bài viết này sẽ giúp bạn hiểu rõ hơn về cách tỷ lệ vàng được áp dụng trong thiết kế đồ họa. Mời bạn đọc tham khảo!
![]()
Tỉ lệ vàng là gì?
1. Tỉ lệ vàng là gì?
Tỉ lệ vàng (Golden Ratio) là hệ số được biểu thị bằng số Phi (φ), có giá trị xấp xỉ 1.618. Tỉ lệ này được hình thành từ dãy số Fibonacci và xuất hiện ở khắp nơi trong tự nhiên như: sự sắp xếp của các cánh hoa, vỏ ốc và thậm chí là cấu trúc hình học của dải thiên hà. Tỉ lệ vàng thường được ứng dụng rộng rãi trong nghệ thuật, kiến trúc và thiết kế vì tạo ra sự hài hòa, cân đối cho các tác phẩm, công trình.

Tỉ lệ vàng xuất hiện ở dải thiên hà
Dãy Fibonacci được tạo ra bằng cách cộng hai số liền kề trước đó, bắt đầu từ: 0, 1, 1, 2, 3, 5, 8, 13, 21, và tiếp tục vô hạn. Người Hy Lạp đã sử dụng dãy số này để phát triển tỉ lệ vàng, nhằm thể hiện mối quan hệ giữa hai số trong chuỗi số tự nhiên.

Đền Taj Mahal Ấn Độ là công trình sở hữu tỉ lệ hoàn hảo
Tỉ lệ vàng có thể được tìm thấy khi bạn chia một đoạn thẳng thành hai phần: phần dài hơn (a) chia cho phần ngắn hơn (b) sẽ bằng tổng (a + b) chia cho a, và cả hai tỉ lệ này đều bằng ≈ 1,618. Công thức này rất hữu ích để tạo ra hình dạng, biểu tượng và bố cục cân bằng trong thiết kế.

Tỉ lệ vàng trong toán học
Bạn có thể tạo ra một hình chữ nhật có tỉ lệ vàng bằng cách bắt đầu từ một hình vuông và điều chỉnh kích thước của hai cạnh theo tỉ lệ 1,618.
Ví dụ: Cạnh hình vuông dài 5cm, để tạo ra hình chữ nhật tỉ lệ vàng, ta áp dụng công thức: 5 x 1.618 = 8.08 (cm). Vậy cạnh hình chữ nhật sẽ dài khoảng 8cm.

Chiều dài hình chữ nhật bằng độ dài cạnh hình vuông nhân với 1.618
Khi đặt hình vuông lên hình chữ nhật, bạn sẽ thấy mối quan hệ giữa hai hình chính là tỉ lệ vàng.

Tỉ lệ vàng giữa hình vuông và hình chữ nhật
Nếu bạn tiếp tục áp dụng công thức này cho hình chữ nhật mới ở bên phải, bạn sẽ có một hình ảnh được tạo thành từ các hình vuông ngày càng nhỏ hơn. Bằng cách vẽ một đường xoắn ốc trên mỗi ô vuông, bắt đầu từ một góc và kết thúc ở góc đối diện, bạn sẽ tạo ra đường cong đầu tiên của dãy Fibonacci, được gọi là Xoắn ốc Vàng.

Tiếp tục áp dụng công thức trên để tạo ra đường xoắn ốc vàng
2. Ứng dụng của tỉ lệ vàng trong thiết kế đồ họa
Với con số 1.618, tỉ lệ vàng giúp tạo nên sự hài hòa, cân đối và thẩm mỹ trong các sản phẩm thiết kế, từ lựa chọn phông chữ đến bố cục trang web,...
Chọn kích cỡ phông chữ theo tỉ lệ vàng
Trong thiết kế, sự phân cấp văn bản rất quan trọng để người dùng dễ dàng tập trung và theo dõi nội dung. Tỉ lệ vàng có thể được áp dụng để chọn kích thước phông chữ cho các yếu tố như tiêu đề, nội dung chính và nội dung phụ.
Ví dụ, nếu kích thước phông chữ văn bản là 12px, bạn có thể tính kích cỡ tiêu đề dựa trên tỉ lệ vàng là 12 x 1.618 ≈ 20px. Đồng thời, kích thước văn bản phụ có thể là 16 : 1.618 ≈ 10px.

Kích cỡ tiêu đề 20px phù hợp với văn bản kích thước 12px
Bằng cách này, tỉ lệ vàng không chỉ làm cho văn bản dễ đọc hơn mà còn tạo nên sự cân bằng thẩm mỹ trong toàn bộ bố cục.
Lưu ý:
- Tỉ lệ vàng chỉ mang tính chất tham khảo, bạn hoàn toàn có thể linh hoạt điều chỉnh kích thước phông chữ sao cho phù hợp với mục đích thiết kế và ngữ cảnh sử dụng.
- Đừng ngại thử nghiệm với các kích thước khác nhau, so sánh chúng để tìm ra phương án tối ưu nhất, đảm bảo tính thẩm mỹ và trải nghiệm người dùng tốt nhất cho thiết kế của bạn.
Điều chỉnh kích thước hình ảnh theo tỉ lệ vàng
Trong các quảng cáo banner hoặc tạp chí, việc thiết kế hình ảnh theo tỉ lệ vàng không chỉ giúp tăng tính thẩm mỹ mà còn khiến nội dung trở nên thu hút hơn. Hình ảnh được đặt đúng tỉ lệ giúp tạo nên sự cân đối và thu hút mắt người xem vào thông điệp chính.
Ví dụ, nếu chiều rộng của hình ảnh là 800px, chiều cao lý tưởng theo tỉ lệ vàng sẽ là 800 : 1.618 ≈ 494px.
Khi cắt ảnh, bạn có thể xác định các khoảng trắng cần loại bỏ một cách dễ dàng. Tuy nhiên, làm thế nào để đảm bảo bức ảnh vẫn giữ được sự cân bằng sau khi thay đổi kích thước? Một cách là sử dụng hình xoắn ốc theo tỉ lệ vàng (Golden Spiral) làm đường dẫn cho bức ảnh.
Đường xoắn ốc vàng là một đường cong tuyệt đẹp, được tạo ra bằng cách kết nối một chuỗi các hình vuông liền kề. Mỗi hình vuông có kích thước dựa trên đường chéo của hình vuông trước, tạo thành một dải cong hài hòa và cân đối. Đây là biểu tượng trực quan của tỷ lệ vàng, xuất hiện cả trong tự nhiên lẫn thiết kế, mang đến sự thu hút khó cưỡng.

Đường xoắn ốc vàng được tạo nên từ những hình vuông liền kề theo tỉ lệ 1.618
Để đảm bảo bức ảnh của bạn được cắt một cách cân bằng và thu hút, hãy làm theo các bước sau:
- Vẽ đường xoắn ốc vàng lên ảnh: Sử dụng phần mềm chỉnh sửa ảnh như Photoshop hoặc GIMP để vẽ đường xoắn ốc vàng trên bức ảnh của bạn.
- Xác định tiêu điểm: Đảm bảo rằng điểm nhấn chính của bức ảnh nằm ở giữa hoặc gần nhất có thể với đường xoắn ốc.
- Cắt ảnh theo đường xoắn ốc: Dựa trên hình dáng của đường xoắn ốc, tiến hành cắt ảnh để tạo ra sự cân bằng.
Ngoài việc cắt ảnh, bạn cũng có thể sử dụng đường xoắn ốc vàng để:
- Giúp bạn sắp xếp các yếu tố trong ảnh một cách hợp lý.
- Tạo bố cục hài hòa cho bức ảnh.
- Giúp bức ảnh trở nên thu hút hơn.
Một số ví dụ về cách sử dụng đường xoắn ốc vàng:

Dùng tỉ lệ vàng để làm nổi bật nhụy hoa
- Hình ảnh bông hoa hồng: Các cánh hoa vốn dĩ được sắp xếp tự nhiên theo đường xoắn ốc, hãy tận dụng tỉ lệ vàng để làm nổi bật nhụy hoa, cũng là tâm điểm của bức hình.

Tỉ lệ vàng trong bố cục chụp ảnh
- Hình chụp người và cảnh: Sử dụng tỉ lệ vàng để dẫn ánh nhìn của người xem vào chủ thể của bức hình chính là một người đang đứng bên vách núi.

Hai bức tranh đạt tỉ lệ vàng nổi tiếng thế giới
- Tranh vẽ chân chung: Áp dụng tỉ lệ vàng vào tranh vẽ để làm nổi bật khuôn mặt cũng như biểu cảm của người trong tranh. Thiếu nữ đeo hoa tai ngọc trai và Mona Lisa là hai bức tranh nổi tiếng thế giới vì bố cục theo tỉ lệ vàng, vô cùng hoàn hảo.
Tỉ lệ vàng trong thiết kế giao diện người dùng (UI)
Vai trò chính của tỉ lệ vàng trong thiết kế UI:
- Tạo sự cân bằng và hài hòa: Giúp các thành phần trong giao diện người dùng như menu, nút bấm, và khung nội dung được sắp xếp một cách hợp lý, giúp giao diện trở nên trực quan và dễ sử dụng hơn.
- Hướng sự chú ý: Giúp bạn dẫn dắt ánh mắt của người dùng đến các điểm quan trọng trong giao diện, đảm bảo họ không bỏ lỡ thông tin cần thiết.
- Cải thiện khả năng ghi nhớ: Bố cục dựa trên tỉ lệ vàng giúp người dùng dễ dàng ghi nhớ thông tin và thao tác trong giao diện.
Cách áp dụng tỉ lệ vàng trong thiết kế UI:
- Sử dụng lưới Fibonacci: Thiết lập lưới Fibonacci để sắp xếp các thành phần trong giao diện. Lưới này giúp tạo ra sự cân bằng và hài hòa cho bố cục.
- Áp dụng tỉ lệ vàng cho các yếu tố: Sử dụng tỉ lệ vàng khi xác định kích thước và vị trí của các thành phần trong giao diện. Ví dụ, nếu bạn có một hình chữ nhật, bạn có thể chia nó theo tỉ lệ 1:1.618 để tạo ra các khu vực hấp dẫn hơn.
- Tạo điểm nhấn: Sử dụng tỉ lệ vàng để xác định vị trí cho các yếu tố quan trọng, như nút bấm hay tiêu đề. Đặt chúng ở những điểm "đắt giá" theo tỉ lệ vàng để thu hút sự chú ý của người dùng.
Ví dụ về áp dụng tỉ lệ vàng trong thiết kế UI:
- Trang web: Nếu chiều rộng của trang là 1000px, bạn có thể chia nó theo tỉ lệ vàng: 618px cho khu vực nội dung chính và 382px cho thanh bên (sidebar). Hình ảnh có thể chiếm 61.8% chiều cao của trang, trong khi phần văn bản chiếm phần còn lại.

Sử dụng tỉ lệ vàng khi thiết kế trang web
- Thiết kế logo: Logo có thể được xây dựng bằng cách sử dụng các hình tròn với đường kính tuân theo dãy Fibonacci để tạo ra các tỉ lệ kích thước hợp lý giữa các phần khác nhau của logo. Ví dụ điển hình là logo của Apple và Pepsi, cả hai đều sử dụng tỉ lệ vàng để sắp xếp hình dạng của logo.

Những logo thương hiệu được thiết kế theo tỉ lệ vàng
- Ứng dụng di động: Tỉ lệ vàng có thể được áp dụng để xác định vị trí các yếu tố như nút bấm, thanh điều hướng và tiêu đề. Ví dụ, bạn có thể đặt các nút bấm quan trọng theo những điểm giao cắt trên lưới tỉ lệ vàng để hướng sự chú ý của người dùng.

Giao diện app theo tỉ lệ vàng giúp tối ưu trải nghiệm của người dùng
3. Các công cụ tính tỉ lệ vàng
Dưới đây là 7 công cụ phổ biến giúp bạn tính toán và áp dụng tỉ lệ vàng trong thiết kế:
Golden Ratio Calculator
Golden Ratio Calculator là công cụ tính tỉ lệ vàng dành cho những người mới bắt đầu hoặc người không chuyên về thiết kế. Công cụ đơn giản này giúp tính toán tỉ lệ vàng nhanh chóng mà không yêu cầu kỹ năng phức tạp. Phù hợp cho: Thiết kế cơ bản, bố cục website, và hình ảnh.
PhiMatrix
PhiMatrix phù hợp cho nhà thiết kế chuyên nghiệp, kiến trúc sư, nhiếp ảnh gia, và nghệ sĩ. PhiMatrix cung cấp các tính năng nâng cao và lưới tùy chỉnh để áp dụng tỉ lệ vàng trong thiết kế chi tiết. Ứng dụng chuyên về thiết kế đồ họa, kiến trúc, hội họa, và nhiếp ảnh.
Golden Ratio Typography Calculator
Golden Ratio Typography Calculator là công cụ dành cho nhà phát triển web, chuyên gia UI/UX, và nhà thiết kế giao diện web muốn tạo ra kiểu chữ hợp lý và dễ nhìn. Ứng dụng này chuyên về thiết kế web, phát triển giao diện người dùng, tối ưu hóa typography.

Dễ dàng tìm ra kích thước phù hợp cho các tiêu đề
Golden Ratio Sketch Resource
Đây là công cụ dành cho nhà thiết kế UI/UX chuyên nghiệp, người dùng Sketch hoặc những người làm việc trong lĩnh vực thiết kế giao diện ứng dụng. Bộ công cụ này cung cấp các yếu tố như lưới tỉ lệ vàng, hình xoắn ốc, và các kích thước hình học theo tỉ lệ vàng để tối ưu hóa bố cục và thiết kế UI/UX.
Adobe Illustrator và Photoshop
Cả hai phần mềm thiết kế đồ họa phổ biến này đều cung cấp các công cụ lưới và guideline, giúp nhà thiết kế áp dụng tỉ lệ vàng dễ dàng. Bạn có thể tạo các lưới tỉ lệ vàng trong các dự án đồ họa và sử dụng chúng để định vị các yếu tố một cách hài hòa.

Tạo đường tỉ lệ vàng trong Photoshop
Gridsystem Generator
Công cụ này cho phép bạn tạo các hệ thống lưới theo tỉ lệ vàng, rất hữu ích trong thiết kế web hoặc ứng dụng di động. Nhờ vào Gridsystem Generator, bạn có thể dễ dàng sắp xếp các yếu tố thiết kế theo một cách hài hòa và cân đối.
Canva Golden Ratio Calculator
Canva cũng sở hữu công cụ tính tỉ lệ vàng nhằm hỗ trợ việc thiết kế của học sinh/sinh viên, những người không chuyên hoặc những người làm marketing cần tạo hình ảnh/nội dung nhanh chóng và bắt mắt mà không cần kỹ thuật phức tạp. Phù hợp cho công việc thiết kế trực tuyến, thiết kế nội dung trên mạng xã hội, poster, và bài thuyết trình.
4. Kết luận
Tỉ lệ vàng là một công cụ hữu hiệu không chỉ trong nghệ thuật mà còn trong thiết kế đồ họa hiện đại. Từ việc chọn kích thước phông chữ, điều chỉnh kích thước hình ảnh, đến thiết kế giao diện người dùng, tỉ lệ vàng giúp tạo ra sự cân đối, hài hòa và thu hút sự chú ý của người dùng. Bằng cách kết hợp tỉ lệ vàng vào quá trình thiết kế, bạn có thể tạo ra những sản phẩm không chỉ đẹp mắt mà còn mang lại trải nghiệm người dùng tốt hơn.
Mua điện thoại, tablet chính hãng, giá rẻ tại Siêu Thị Điện Máy - Nội Thất Chợ Lớn
Siêu Thị Điện Máy - Nội Thất Chợ Lớn là nơi cung cấp các sản phẩm điện thoại, tablet chất lượng đến từ những thương hiệu lớn và uy tín trên thị trường. Khi mua sắm tại đây, khách hàng có thể yên tâm hàng chính hãng 100%, giá cả luôn tốt và thêm nhiều chương trình ưu đãi đi kèm giúp bạn tiết kiệm chi phí. Hãy ghé hệ thống Siêu Thị Điện Máy - Nội Thất Chợ Lớn ngay hôm nay để trải nghiệm và mua sắm!
Apple iPhone 15 128GB
- 128GB
- 256GB
- 512GB
- 15 Plus 128GB
Samsung Galaxy Z Fold6 (12GB+256GB)
- 12GB+256GB
- 12GB+512GB
- 12GB+1TB
Samsung Galaxy Tab S9 (12GB+256GB) Wifi
Giá khuyến mãi:Samsung Galaxy Tab S9 Plus (12GB+512GB)
Gọi 19002628 để được giảm thêmSamsung Galaxy Tab S9 Ultra (12GB+512GB)
Giá khuyến mãi:Oppo Reno12 F 5G (8GB+256GB)
- 12 F 8GB+256GB
- 12 F 12GB+256GB
Bài viết liên quan

EXP là gì? Ý nghĩa EXP trên sản phẩm và các lĩnh vực khác
1,467
Chill là gì trên Facebook? Ý nghĩa theo trend của giới trẻ hiện nay
2,299
Loli, Lolita là gì? Bí ẩn về thuật ngữ trong Anime Nhật Bản
21,753
Số hữu tỉ là gì? Các phép toán với số hữu tỉ kèm bài tập chi tiết
1,235
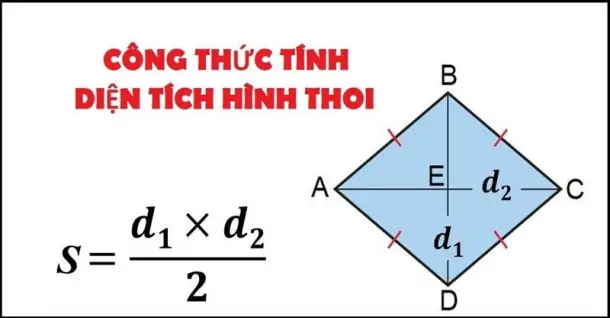
Công thức tính diện tích hình thoi kèm bài tập thực hành
8,884
Mắt tam bạch là gì? Giải mã tính cách của người mắt tam bạch
3,090Tải app Dienmaycholon
Tải app theo dõi thông tin đơn hàng và hàng ngàn voucher giảm giá dành cho bạn.

Tin nổi bật

Thông báo lịch nghỉ Tết Bính Ngọ 2026
Thông báo lịch nghỉ Tết Bính Ngọ 2026 của siêu thị Điện Máy - Nội Thất Chợ Lớn. ...21
Tặng Voucher 100.000đ -Mừng Tết Lớn
Tặng voucher trị giá 100.000đ khi mua sản phẩm từ 3 triệu tại website: dienmaycholon.com ...178
Mua Điện Thoại Vivo Tặng Vàng
Áp dụng cho khách hàng mua các dòng điện thoại Vivo chính hãng sau đây (bao gồm nhiều phiên bản dung lượng): - Vivo V50 Lite 5G (12GB/256GB) - Vivo Y39 5G (8GB/256GB) - Vivo Y29 (8GB/12...1150
Toshiba Sắm Lớn Cỡ Nào - Lì Xì Cỡ Đó
Khách hàng mua sắm sản phẩm tủ lạnh, máy giặt, máy sấy theo danh sách áp dụng tại hệ thống Siêu Thị Điện Máy - Nội Thất Chợ Lớn trong thời gian diễn ra chương trình sẽ có cơ hội nhận quà tặng hấp dẫn ...2450
Mua Tủ Lạnh - Máy Giặt - Máy Sấy Samsung. Thanh Toán MoMo Hoàn Tiền Đến 1.5 Triệu Đồng
Từ ngày 20/01/2026 đến ngày 28/02/2026, ưu đãi dành cho khách hàng Điện Máy Chợ Lớn khi mua sắm sản phẩm Samsung tại website https://dienmaycholon.com ...3136